jQuery是一個輕量級的JavaScript庫。 例如,您可以用一行而不是多行來完成相同的任務。 而且,jQuery不僅可以簡化JavaScript代碼,而且可以簡化AJAX調用和DOM操作。 更具體地說,在您的網站上使用JavaScript時,您只需花費一半的精力即可獲得兩倍的結果。

因此,本文介紹了17種流行 jQuery幻燈片 插件。 好了,添加幻燈片不再是一件麻煩事。 每個JavaScript幻燈片代碼都有其獨特的功能。 您可以在此處閱讀並獲取自己喜歡的jQuery插件。
這些是JavaScript和jQuery幻燈片的熱門插件。 請注意,太多的jQuery代碼可能會減慢頁面加載速度。 因此,每頁使用一個jQuery滑塊插件是一個不錯的選擇。
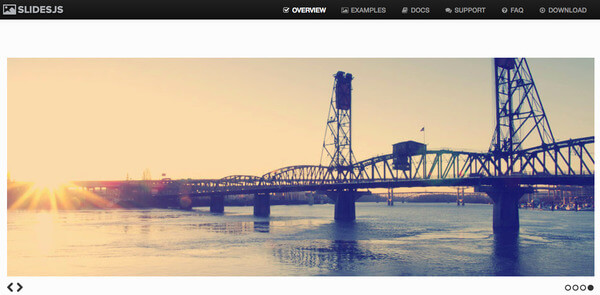
網站:http://slidesjs.com/
jQuery SlidesJS提供了觸摸和CSS3過渡。 您可以創建自適應幻燈片,以輕鬆適應任何屏幕。 因此,您的網站可以在計算機和智能手機上正常工作。

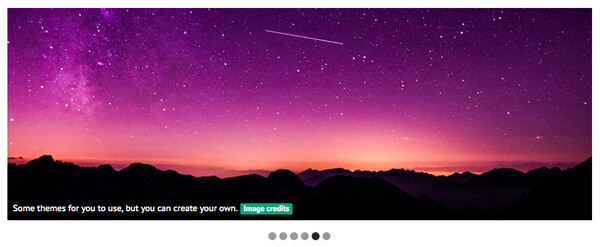
網站:https://skitter-slider.net/
Skitter提供了各種動畫和選項,是一個響應迅速的免費jQuery滑塊插件。 例如,您可以使用點,箭頭或數字作為導航。

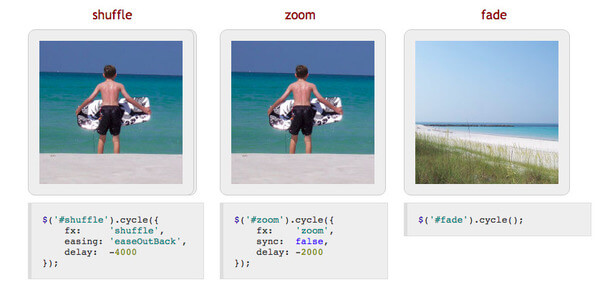
網站:http://jquery.malsup.com/cycle/
這是一個jQuery幻燈片插件,支持多種過渡效果。 您可以設置懸停暫停,自動調整,自動停止以及類似的設置。 顧名思義,您可以輕鬆實現“循環”效果。

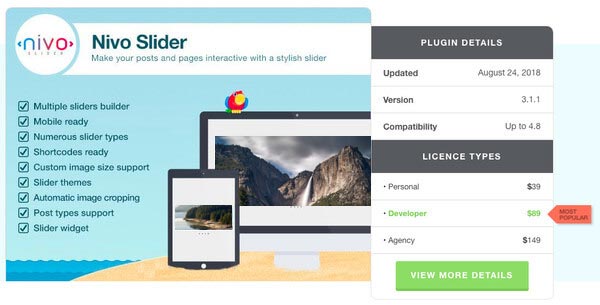
網站:https://themeisle.com/plugins/nivo-slider/
從jQuery Nivo滑塊中,您可以獲得16種過渡效果,以及鍵盤導航和可自定義的設置。 而且,這個jQuery滑塊插件也可以在WordPress上運行。 如果需要,您還可以 製作一個Tumblr幻燈片 在WordPress中也是如此。

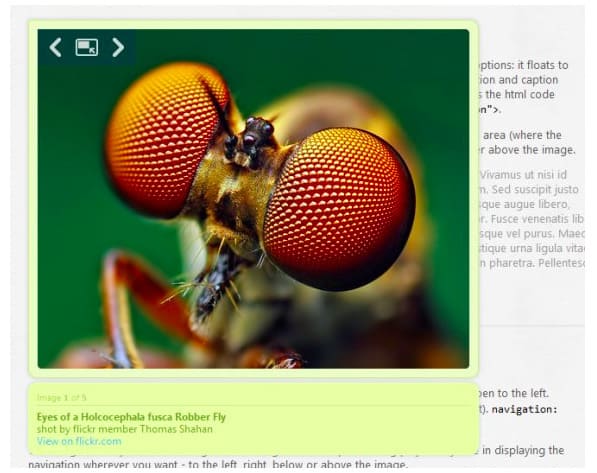
網站:http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye允許用戶在不離開常規頁面流的情況下顯示各種圖像。 因此,您可以使用此嵌入式燈箱替代方案來節省空間。

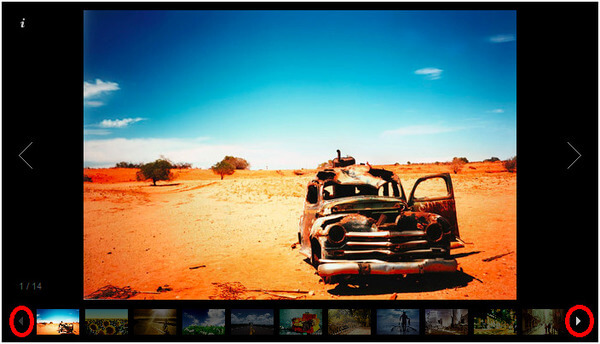
網站:https://galleria.io/
Galleria是在MIT許可下發布的經典jQuery主題。 好了,您可以輕鬆地為網絡和移動設備創建圖庫。 此外,您還可以升級到高級版本以獲取更多主題。

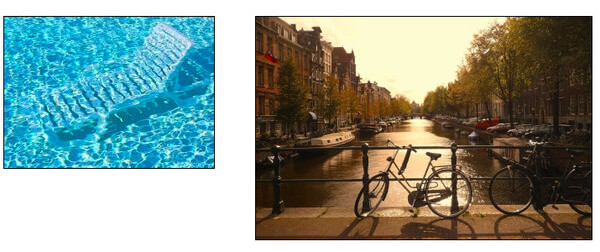
網址:http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
顯然,您可以運行“簡單控件庫”以幻燈片形式顯示圖像。 這個jQuery插件允許用戶手動或自動控制幻燈片放映。

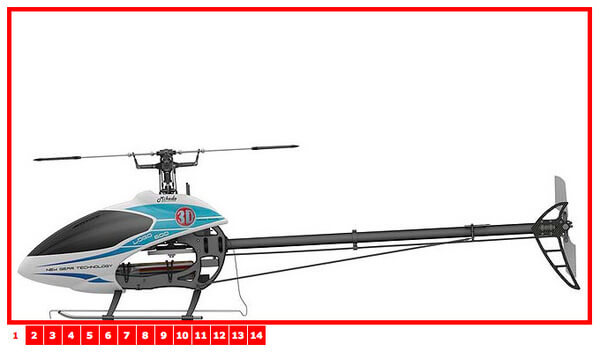
網址:http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
您可以編寫幾行HTML來創建帶有無序圖片列表的圖片庫。 因此,您可以通過快速單擊向前或向後瀏覽圖庫。

網站:http://workshop.rs/projects/coin-slider/
Coin Slider是一個輕量級的jQuery幻燈片插件,與Android和iPhone兼容。 好了,您還可以在此處獲得獨特的過渡效果和有效的化妝功能。

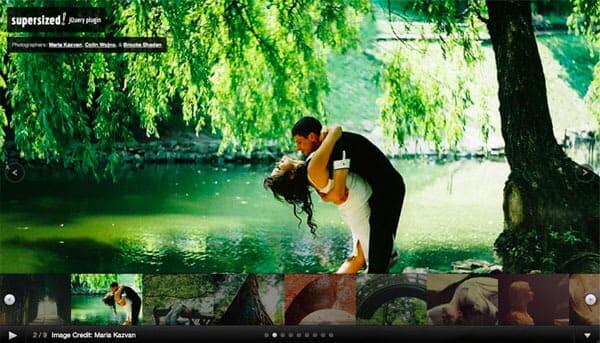
網站:https://extensions.typo3.org/extension/frsupersized/
jQuery Supersized插件允許用戶創建具有全屏背景的照片幻燈片。 好了,您也可以製作背景橫幅或橫幅幻燈片。 因此,如果您依賴大量圖像,則可以運行此jQuery圖像滑塊代碼。

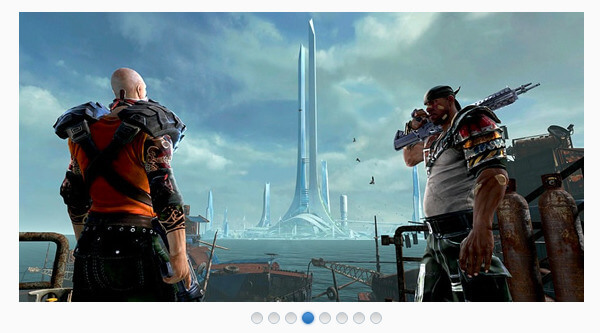
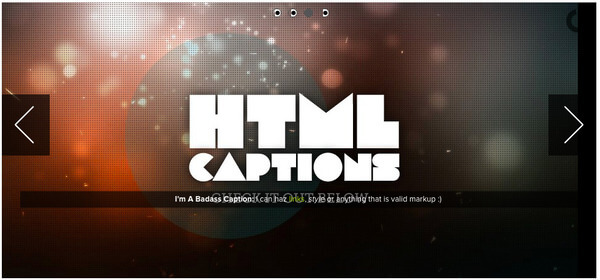
網站:https://zurb.com/playground/orbit-jquery-image-slider
Orbit是由Zurb開發的輕量級jQuery幻燈片插件。 您可以獲取帶參數的完整HTML標題。 例如,您可以添加具有可自定義類和ID的跨度。

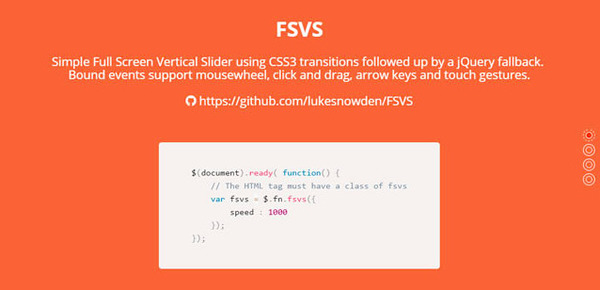
網站:https://github.com/lukesnowden/FSVS
FSVS是“全屏垂直滑塊”的縮寫。 這個jQuery插件使用CSS過渡。 您可以使用鼠標滾輪,箭頭鍵,觸摸手勢和其他功能。

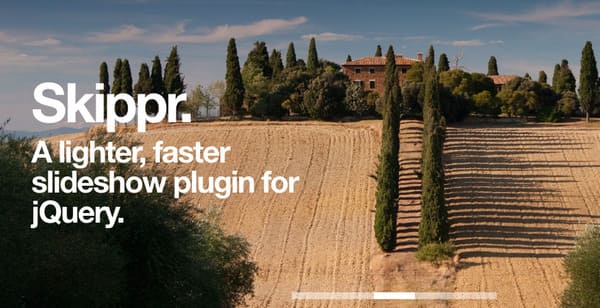
網站:http://austenpayan.github.io/skippr/
Skippr的設置非常簡單。 您只需要將jquery.skippr.css放在head標籤內。 然後,在主體標記前插入skippr.js。 以後,您可以自由指定所需的過渡類型。

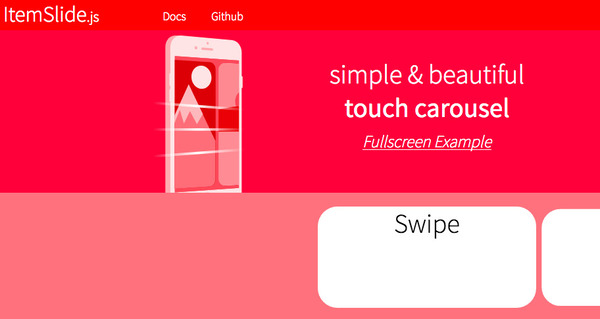
網站:http://itemslide.github.io/
您可以使用此jQuery輪播實現觸摸滑動和鼠標滾輪滾動功能。 好吧,支持在此處瀏覽幻燈片中的項目。 結果,創建自動幻燈片放映HTML將比以前容易得多。

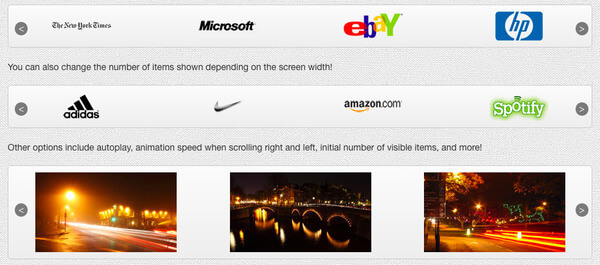
網站:http://9bitstudios.github.io/flexisel/
Flexisel Responsive Carousel jQuery插件與jQuery在同一年發布。 與其他圖像輪播相比,它具有悠久的歷史。 改編此jQuery插件後,您的頁面將自動調整大小以適應窗口長度。 因此,Flexisel是適用於移動設備和平板電腦設備的流行jQuery旋轉木馬滑塊。

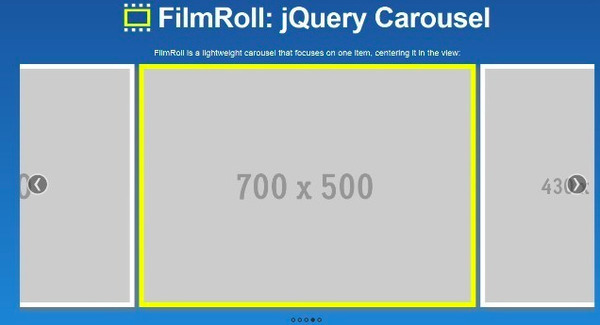
網站:http://straydogstudio.github.io/film_roll/
FilmRoll可以使所選項目在頁面上居中對齊。 如果所選圖片小於容器,則它將不會旋轉或進行其他更改。 此外,此處還支持滑動動作和外部按鈕。

網站:https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
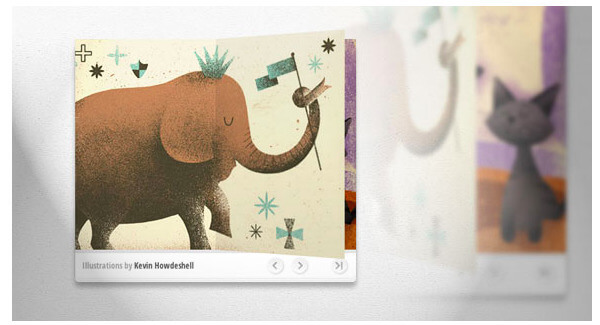
通過BookBlock,您可以創建具有自定義內容的類似小冊子的組件。 實際上,您插入的所有圖像或文本都可以通過翻頁導航進行轉換。

如果您希望WordPress更具吸引力怎麼辦? 好吧,您可以查看該帖子以了解更多信息 WordPress幻燈片插件.
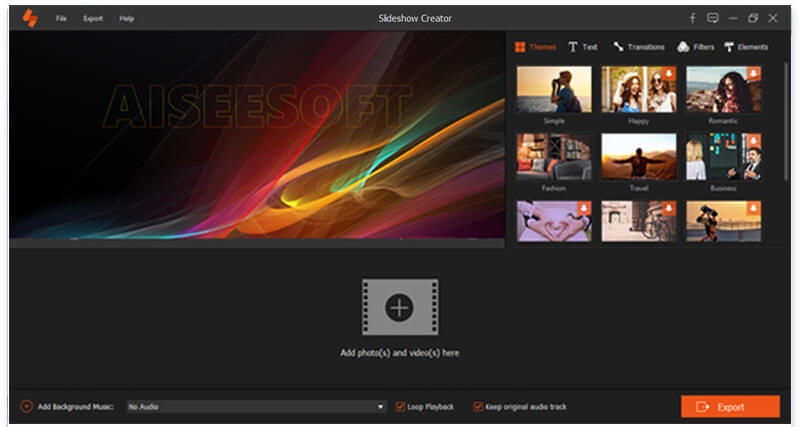
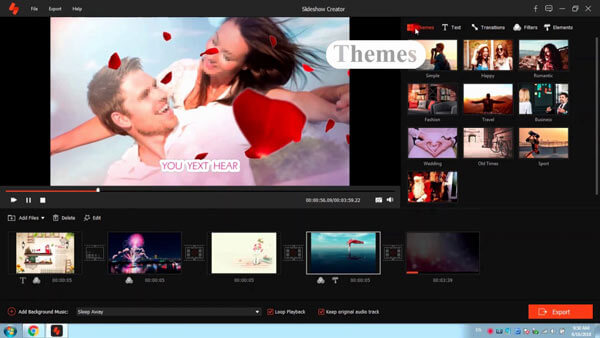
如果要創建視頻/音樂/照片幻燈片,則無需使用JavaScript jQuery幻燈片插件。 您可以前往Aiseesoft 幻燈片製作 以獲得易於使用和強大的功能。 在3個步驟中,您可以輕鬆創建精美的幻燈片。

這是有關為您製作幻燈片的視頻。 單擊它進行檢查。


此外,您可以將創建的幻燈片文件輸出為所需的任何格式。 視頻分辨率最高可調整為1080 HD。 如果要在iPhone X和其他便攜式設備上播放幻燈片視頻,也可以使用它。 總之,無論是初學者還是專業人士,都可以從上面的jQuery幻燈片庫中受益。