編者註:在本文中,作者Ryan在Life360 Katkov中擔任設計師。 本文中提到的委員會設計是設計領域中的一個概念,通常用於描述設計,因為涉及的人太多,並且會出現缺陷或缺陷。 由於缺乏視覺一致性,該概念通常意味著某種設計,最終導致無法表達設計意圖。

蘋果真的成為了Design By Committee的受害者嗎?
在 WWDC 在昨天的大會上,蘋果終於發布了其最新的移動操作系統-基於平面設計的iOS7。 作為設計師,我非常期待喬尼·艾夫(Jony Ive)和他的設計團隊將給世界帶來驚喜。 出現截圖時,我感到有些驚訝。 搭配不協調的外觀和感覺,略帶粗糙的顏色。 沒有協調和中心主題,我不禁要問:這款產品確實是來自蘋果公司那舉世聞名的設計師團隊嗎? 然後我突然意識到蘋果正面臨與穀歌一樣的麻煩。
委員會設計
所有證據都表明了這一點。 它們是不必要的複雜性,前後矛盾,邏輯缺陷和中等水平,最重要的特徵之一就是沒有統一的樣式。
我相信Jony Ive並沒有指導設計團隊提供確切的樣品和款式。 相反,艾夫(Ive)冒充了一系列核心概念,向他的設計團隊展示了平面設計心情樣本色板,然後他告訴設計團隊進行創新。 然後,他使團隊鬆散到像委員會一樣的結構。
Google:用於測試41種藍色的效果
Google是委員會所有設計中最著名的例子之一。 當道格·鮑曼(Doug Bowman)離開Google時,設計總監的職位轉向了Twitter,谷歌的數據恢復到了最佳狀態。 他們通過多變量測試測試了41種藍色的效果。 結果是您只能充滿情感地進行設計。
即使道格·鮑曼(Doug Bowman)也在Google中,他也已經發現自己無法展示自己的才能。 他的設計決策始終需要Google主管審核,這些人當然是一些工程師。 工程師無法做出有關直覺和情感的決定。 他們將返回數據並通過固定邏輯解決所有問題。 “按委員會設計”的功能之一是:設計由數據驅動。 數據驅動的設計可以應用於用戶界面,用戶體驗和用戶對話。 但這不適用於美學設計。
但是,從Google後來重新設計的在線地圖應用程序和一些iOS應用程序(例如Google Now和Google Maps)的角度來看,Google在這一領域取得了一些進展。
好吧,我們來看一下iOS7的設計
乍一看,我知道iOS7是Design By Committee設計的結果。 我會舉一些具體的例子。 首先是圖標設計:
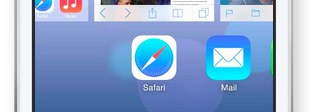
Safari瀏覽器的圖標-他們如何看待? 從輕到重逐漸變化,用白色填充背景。 然後與電子郵件圖標進行比較,它從重到輕逐漸變化,並且圖標背景填充為藍色。 他們為什麼要這樣設計? 可以說,它們是iPhone ICONS上最常用的兩個,通常與兩個ICONS-SMS和触點彼此相鄰地放在底部托盤上。 對於基於藍色的相同梯度,梯度方向相反,並且彼此不互補。 為什麼是這樣?

我們回過頭來回顧一下Ive迫切希望按照平面設計原理遵循的內容。 平面設計的核心是:簡化並降低複雜性。 不要通過添加特殊效果(例如投射陰影,角度,光和最重要的“漸變”)來增加複雜性。 謹慎地使用調色板可以確保色彩管理水平。 高度可用的元素具有強烈的顏色,而背景對象使用淺色。
以上任何一項均未顯示在iOS7主屏幕上。

您真的不認為它協調得很好。 這讓我認為,每個獨立的應用程序團隊都將基於寬鬆的準則來提交自己的圖標設計,而這些ICONS卻全都放在了同一個桶中。 這是我自己的感覺。 在所有蘋果產品中,沒有人會認為這是曝光率最高的產品,並且經常被視為具有整體一致性的屏幕。
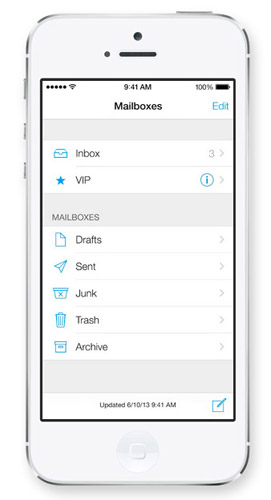
但是,儘管主屏幕看起來很醜陋,但為什麼單獨的應用程序看起來非常漂亮? 電子郵件應用程序是一個很好的例子,演示瞭如何做對。

它是乾淨,簡單,直接且最少的需要解釋的內容。 它具有優美的互動。 所有或大部分新應用程序的設計都遵循這種設計範例。
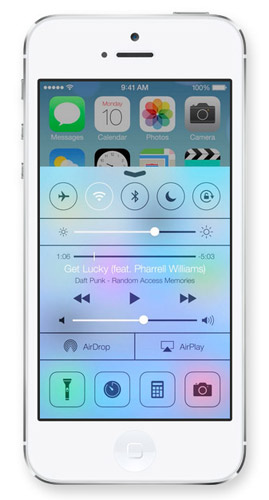
但是,為什麼主屏幕與“控制中心”如此不同?

我討厭看到這個界面。 磨砂玻璃效果與足夠清晰的圖標結合在一起。 Wi-Fi是打開還是關閉? 在多雲背景下,很難識別白色文本。 兩個滑塊出現在同一空間中,但功能完全不同。
我猜想Ive團隊試圖遵循應用程序設計原則並將其應用於整個iOS7體驗,但是與此同時,他們試圖將“控制中心”與每個單獨的應用程序區分開來,以便用戶可以意識到在“頂視圖”或應用界面中。 然後得到結果:毛玻璃效果,模糊的混色和差的對比度。 為了與“控制中心”表現不同,他們故意放棄了平面設計的原理。
在這裡,我可能不會對蘋果給予很高的評價,當然我知道他們花了數百萬美元,用數千人進行測試,修改,測試,數據審查和測試更多內容,直到他們獲得完美的產品。
但是,我認為他們在這些方面都失敗了。 我相信Ive完全複製了Google,它僅依賴數據而不是直覺,因為他不相信自己的設計直覺。 我們都知道Ive因產品設計而享譽全球,但是您不能將產品設計原理應用於人機界面交互的設計中。 它們是兩個完全不同的範例。
喬尼·艾夫(Jony Ive)試圖依靠設計委員會來自己做出決定。 結果就是IOS7。 他會繼續這樣做嗎? 等著瞧!